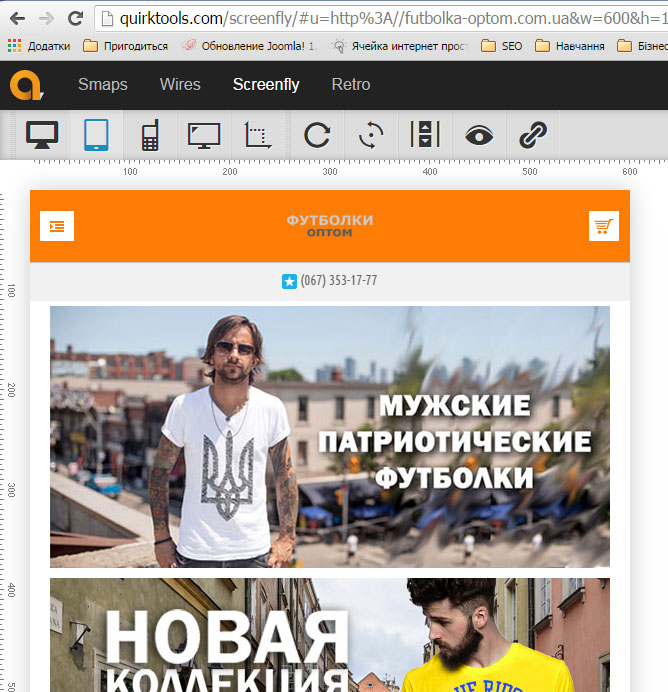
Проверяем сайт на разных разрешениях екрана
 Сейчас просто необходимо проверять как смотрится сайт в разных разрешениях экрана, особенно на мобильных. Актуально это и для шаблонов CMS (Joomla, Wordpress) не говоря уже о рукописных или созданных с помощью специальных програм.
Сейчас просто необходимо проверять как смотрится сайт в разных разрешениях экрана, особенно на мобильных. Актуально это и для шаблонов CMS (Joomla, Wordpress) не говоря уже о рукописных или созданных с помощью специальных програм.
Вот несколько сервисов для проверки:
Лучше посмотреть на нескольких одновременно. Сайтов такого типа есть еще много, я в данный момент пользуюсь этими и они меня вполне устраивают.
Основная задача просмотреть вид сайта на нескольких вариантах мобильных телефонов с разными разрешениями и планшетах. Не всегда есть возможность проверить вживую на девайсе, а так общая картинка будет видна.
Стоит обратить внимание на наличие необходимых контактных элементов, логотипа и непосредственно удобство отображения контента. Если для интернет магазина наличие контактного телефона и удобство просмотра товара очень важно, то для блога есть смысл проверить отображение рубрик, меток и доступ до материалов.
Статистика по моим сайтам в данный момент показывает что количество мобильного трафика растет, в некоторых ресурсах достигает 46%. Как результат сайт должен нормально смотреться на планшетах и смартфонах.
Не стоит пускать на самотек такой аспект сайта как адаптивность под мобильные устройства тем более если у вас не предвидится отдельного мобильного приложения.

